Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Live Search | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Email Templates are used for sending standard emails out from the platform. Each Email Template that you create can be sent out to users/Delegates from the relevant Datagrid within accessplanit, or automatically via a Workflow. Email Templates pull through the content automatically based on the person that you are sending it to, and the course date / Invoice / Opportunity / User that the email is about.
The main benefit of Email Templates is that you don't need to type the content of every email manually, as the Template predefines what should be sent out. This allows you to communicate with many customers quickly and efficiently.
To learn how to use Email Templates, click here.
For a video tutorial on Email and Text Templates - click here!
Where to find Email Templates
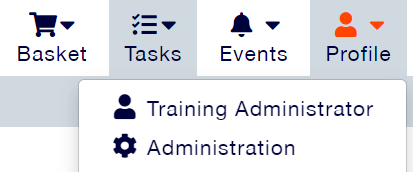
Click on the User Icon at the top right hand side of the platform and select Administration:
 Image Removed
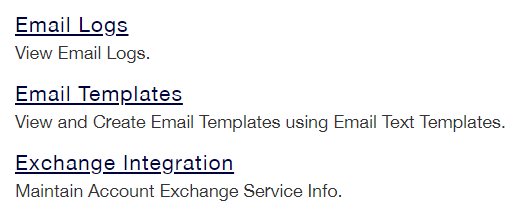
Image Removed. Within this page, click the menu option select Email Templates:

Setting up an Email Template
When you're setting up an Email Template, you'll have several fields that you'll need to fill in. Here's a breakdown of what they all mean:
Name
This is the name of your Email Template. It is important to have a naming format so that the Templates are easy to locate later. We recommend the format 'Recipient - Communication', i.e. 'Delegate - Joining Instructions', or 'Invoice Target - Invoice Overdue'.
Module
This field determines where this Email Template can be set out from within your platform. It is important to pick the correct module for your Email Template, as it won't be able to be used in other areas of accessplanit. Below is an overview of the different modules available within Email Templates, and the areas of the platform they correspond to:
Module
For
use within DataGrid/SmartGridUsers
Users
User Course Date Class
Class Delegates
User Course Date eLearning
eLearning Course Delegates
User Course Date Web
Web Course Delegates
Course Date
Course Dates
Resources
Resources
Opportunites
Opportunities
Invoices
Invoices
Tasks
Tasks
User Awards
User Awards
For a more comprehensive guide to System Modules for Templates, please click here.
Email Type
The Email Type determines the type of communication this Email Template will be. There are two options: either Either a Normal email, or an eCampaign.
Creation Mode
Creation Mode determines how you're storing the content of your email. There are two options:
Free Text - this allows you to type the content of the Email Template straight into the Email Template itself.
Template - this allows you to use Text Templates to form the Subject, Body, and Signature of your Email Template. You'll need to select the appropriate Text Template and attach it to the appropriate field for it to pull through to the Email Template.
Subject
This is the subject of your Email Template. If Free Text is enabled, you can type this into the field. If Template is selected as the Creation Mode, you can attach a Text Template to this field.
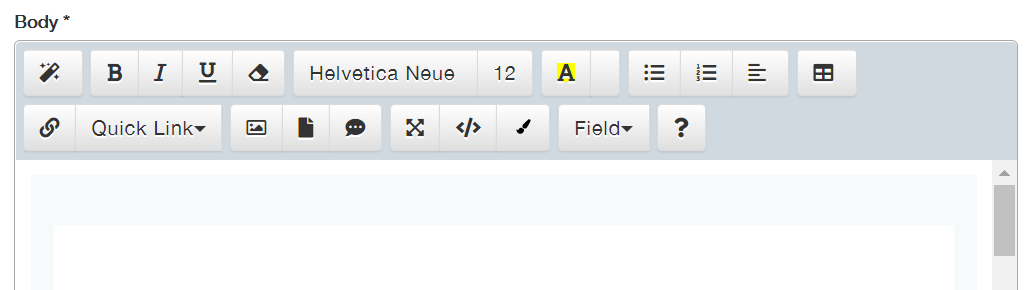
Body
The Body is where the main content of your Email Template is stored. If Free Text is enabled, you can type this into the field. If Template is selected as the Creation Mode, you can attach a Text Template to this field.
Signature
This is the signature attached to your Email Template. If Free Text is enabled, you can type this into the field. If Template is selected as the Creation Mode, you can attach a Text Template to this field.
Where can I use Email Templates?
Email Templates are accessed from the Email option from the DataGrids of the platform.
This email option is available in the following DataGrids:
Users
To the user's email address.
Delegates
To the Delegate's email address.
To the Booking User's email address
To the Delegate's manager's email address.
To the Delegate's employers email address.
To the Training Provider's company email address.
Resources
To the Training Provider's company email address.
To the Resource's email address.
Opportunities
To the assigned-to User's email address.
To the initiated-by User's email address.
To the linked-to Account's email address.
To the linked-to User's email address.
To the owner's email address.
Invoices
To the Invoice email address.
To the issuer email address.
To the target email address.
To the target user email address.
Tasks
To the assigned to User's email address.
To the Task's Account's email address.
To the created-by User's email address.
Users Awards
To the User's employer's email address.
To the User's email address.
Workflows
While you are building a Workflow Action, you can select your Email Template as the content of your email.

What can I do in an Email Template?
If you use a Free Text Email Template, you can customise your content a great deal. Below is a brief overview of the some of the options available to you within the Free Text fields:

Style
The Style wizard allows you to apply set styles to your email's content, including using pre-defined headings.
Font Styles
Here, you can Bold, Italicise, and Underline your text. You can also remove any Font styling.
Font
Within this area, you can choose from a range of Fonts and Font sizes
| Info |
|---|
NoteThe Font Size shown in the accessplanit Rich Text Editor is using Pixels, rather than Points. Software like MS Word and Outlook will use Points, so you will need to adjust your Font Size appropriately e.g. 10 Px is 7.5 Pt. |
Highlighter/Colour Tool
The Highlighter and Colour tool allows you to highlight areas of your text, or change the colour of your Font.
List Options
The List Options allow you to create numbered and bullet-pointed lists, as well as indent or outdent your text.
Tables
The Table tool allows you to insert Tables into your Email Template.
Link/Quick Link
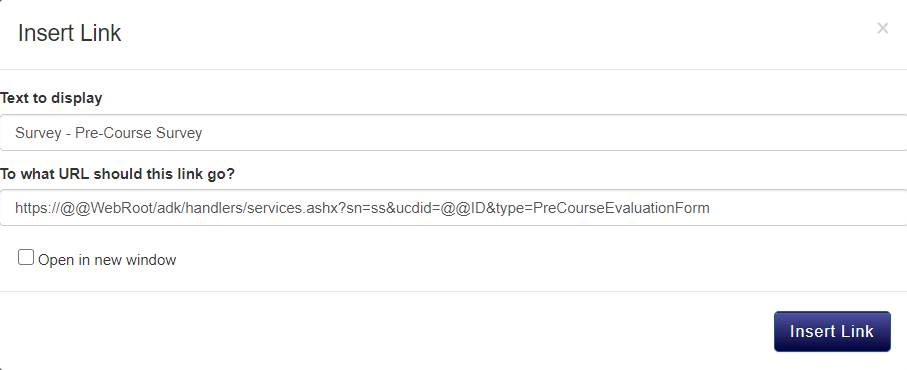
The Link allows you to insert Links to websites within your Email Template. Quick Links allows you to attach links to documents stored within a Course's Course Template, such as Certificates, Course Surveys, and Evaluations.
You can also attach iCal links to your emails under Quicklinks Quick links - these allow event attendees to keep track of courses/events, and mark whether or not they are able to attend.
| Info |
|---|
IMPORTANT: When setting up iCal links, make sure that the Training Provider of the course, has an email address. For this functionality to work, it needs to be able to determine who the event organiser is, and differentiate them from other attendees. You can double check this by going to 'Accounts' finding the provider of the Course/event in question, right-click editing the record, going to details, and checking 'email address' is populated. |
iCal links can be added to email templates under the following modules: Class Course Date, User Course Date Class, User Course Date Web, Web Course Date.
Image/File Link/Set content to a Text Template
The Image button allows you to insert an image stored within your platform. The File Link button lets you add a link to a fil stored within your FIle Store. By clicking Set content to a Text Template, you can import the text stored within a Text Template into the Body of your Text Template.
Full Screen/Code View/ Cleaner
Full Screen mode lets you view the Email Template in full screen. By clicking on Code View, you will reveal the HTML of your Email Template, so that you can add custom HTML formatting if you wish. The Cleaner tool will remove any HTML formatting within your Email Template.
Field
The Field drop-down will allow you to access all of the Merge Fields available for that Email Template's module. Merge Fields allow you to pull through information from areas of your platform and insert them into your Email Template. This means that you can have one Email Template for many courses, Users, and Awards, as information that is specific to one recipient (eg their name or Account) can be pulled through as a Merge Field.
What merge fields can I use in an Email Template?
If you are using the User module in the template, you will have merge fields available relating to a User, e.g. Email, Last Name, etc.
As the User module is neighbouring the User Course Date module, there are some fields available in the Field drop-down list in the User Course Date module that are also in User, e.g. Name.
It is now possible to include other fields from neighbouring modules, rather than just the fields in the Field drop-down list, and these are called Nested Merge Fields.
This includes:
Displaying CourseDate fields in UserCourseDate templates.
Displaying User fields in UserAward templates.
Displaying CourseTemplate fields in CourseDate templates.
The format required for this is @@ModelName.PropertyName
Below are a few examples:
@@CourseDate.Advertise
@@User.EmailAddress
@@CourseTemplate.Overview
@@CourseTemplate.JoiningInstructionsText
Email Template Top Tips
Top Tip #1 - Creating an Email Link
It is possible to add hyperlinks into the content of your email template, but using the same functionality you can also create links that open a new email with a pre-defined recipient. This is very popular with text such as 'If you have any questions please contact us on admin@trainingprovider.org'.
To turn the email address in your text into an email link, highlight it and open the Link button (or press Ctrl + K), enter the email address into the 'To what URL should this link go?' section, and prefix it with mailto:

Top Tip #2 - Formatting Your Dates
You can define the format of date and time fields within your communications. The standard format is dd/MM/yyyy hh:mm:ss, however with a little bit of extra text at the end of your Merge Field, you can change this to suit your needs.
Add the Merge Field in as you would normally, then suffix it with your required format within curly brackets, for example:
@@StartDate{dd/MM/yyyy}
@@StartTime{hh:mm}
@@CourseDateStartDate{dd MMM yyyy}
@@CourseDateStartDate{ddd dd MMM yyyy}
Here is a quick table to explain the formatting options available:
d | Displays the day as a number without a leading zero i.e. 9 |
dd | Displays the day as a number with a leading zero i.e. 09 |
ddd | Displays the abbreviation of the day i.e. Tues |
dddd | Displays the full name of the day i.e. Tuesday |
M | Displays the month as a number without a leading zero i.e. 4 |
MM | Displays the month as a number with a leading zero i.e. 04 |
MMM | Displays the abbreviation of the month i.e. Jan |
MMMM | Displays the full name of the month i.e. January |
yy | Displays the year as a two-digit number i.e. 18 |
yyyy | Displays the year as a four-digit number i.e. 2018 |
h | Displays the hour without a leading zero i.e. 8 |
hh | Displays the hour with a leading zero i.e 08 |
m | Displays the minute without a leading zero i.e. 5 |
mm | Displays the minute with a leading zero i.e. 05 |
s | Displays the second without a leading zero i.e. 7 |
ss | Displays the second with a leading zero i.e. 07 |
Please remember to use capital 'M' for month values, otherwise accessplanit will output the minute values.
| Note |
|---|
When adding text to a template, make sure to note any places where a colon separates 2 pieces of text, without any spaces, for example - “example1:example2”. This includes any merge field formatting you use, for example - @@CourseStartDate{dd/MM/yy HH:mm:ss} This will attempt to create a hyperlink, but the link won’t go anywhere, and may cause some users confusion. This can be easily removed by clicking back into the text and clicking the “Unlink” button, or by separating the words from the colon with a space. |
On this page:
| Table of Contents |
|---|